
Hooks
React Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 기능을 할 수 있게 해준다. 훅을 사용하면 클래스 컴포넌트보다 훨씬 더 간결하고 직관적인 코드를 작성할 수 있어, 프로젝트의 유지보수를 높일 수 있다.
지난번 글에서 다뤘던 useState도 React Hooks의 한 종류이며, 리액트의 가장 대표적인 Hook으로 useState와 useEffect를 꼽을 수 있다. 이외에도 useReducer, useMemo, useCallback, useRef등 다양한 훅이 있으며 오늘은 useEffect에 대해 다뤄보겠다.
useEffect
useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다. 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate, componentWillUnmount를 하나로 통합한 API라고 볼 수 있다. 쉽게 말해서 어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶거나 어떤 컴포넌트가 화면에서 사라졌을 때 실행하고 싶다면 useEffect를 사용한다.
useEffect 사용하기
1. useEffect import 문을 작성해준다.
import { useEffect } from 'react';
2. useEffect 구문을 사용한다.
useEffect(() => {
// 실행할 코드
});
useEffect 예시
function App() {
const [name, setName]=useState('');
const [nickname, setNickname]=useState('');
useEffect(()=>{
console.log('렌더링 완료!');
console.log({
name,
nickname
})
})
const onChangeName=e=>{
setName(e.target.value);
}
const onChangeNickname=e=>{
setNickname(e.target.value);
}
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickname} onChange={onChangeNickname}/>
</div>
<div>
<div>
<b>이름:</b>{name}
</div>
<div>
<b>닉네임:</b>{nickname}
</div>
</div>
</div>
);
}
export default App;

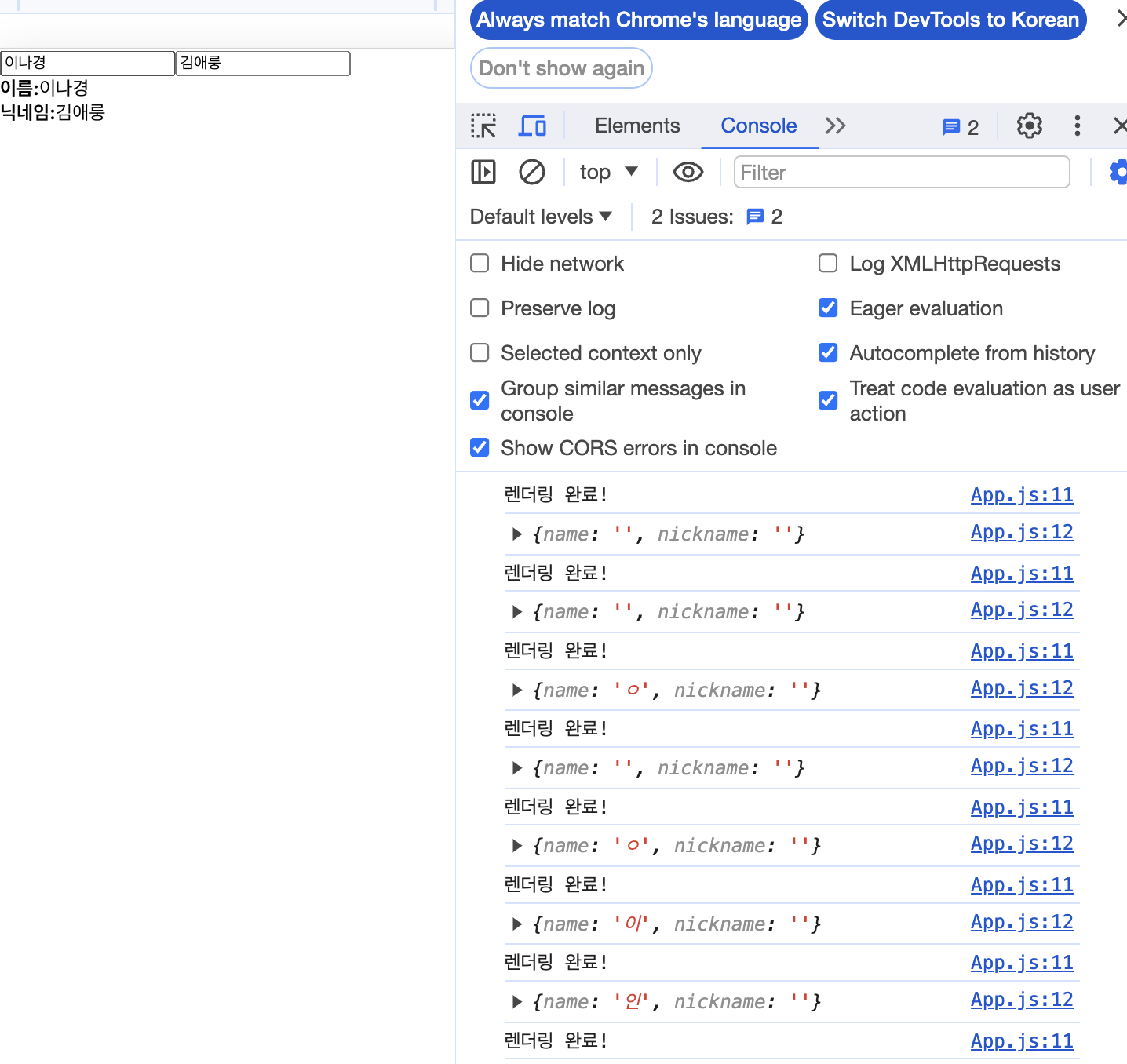
- input에 값을 입력하면 state의 값이 변경된다. state가 변경되었기 때문에 App 컴포넌트가 다시 리렌더링 되고 있다.
- 리렌더링이 되었기 때문에 useEffect가 다시 실행되고, 따라서 input에 값을 입력할 때마다 콘솔에 현재의 'name'과 'nickname' 상태가 콘솔에 찍히고 있다.
의존성 배열
리액트의 'useEffect' 훅에서 사용되는 의존성 배열(Dependency Array)은 'useEffect'가 특정 값들의 변화에만 반응하도록 설정하는 데 사용된다. 의존성 배열은 'useEffect' 함수의 두 번째 인자로 제공되며, 배열 안에 지정된 변수들의 상태가 변경될 때만 'useEffect'내의 코드가 실행된다.
의존성 배열이 없는 경우
useEffect(() => {
// 컴포넌트가 렌더링될 때마다 실행됩니다.
});- 위에서 봤던 예시 코드처럼 의존성 배열을 제공하지 않으면, 'useEffect' 내의 코드는 컴포넌트가 렌더링 될때마다 실행된다.
빈 의존성 배열인 경우
useEffect(() => {
// 컴포넌트가 마운트될 때 단 한 번만 실행됩니다
}, []);- 의존성 배열을 빈 배열('[]')로 제공하면, 'useEffect'내의 코드는 컴포넌트가 마운트 될 때 단 한번만 실행된다. 이는 클래스 컴포넌트의 'componentDidMount'와 유사한 효과를 제공한다.
의존성 배열에 값이 있는 경우
useEffect(() => {
// `value` 혹은 `anotherValue`가 변경될 때마다 실행됩니다.
}, [value, anotherValue]);- 배열 안에 특정 변수들을 지정하면, 'useEffect'는 배열 안의 값들 중 하나라도 변경될 때마다 실행된다. 예시 코드의 경우 'value', 'anotherValue'값이 변경될 때마다 실행된다.
이와 같은 의존성 배열을 사용하면 'useEffect'를 더 효율적으로 관리할 수 있다.
ComponentDidMount
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링 될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파마리터로 비어 있는 배열을 넣어주면 된다.
useEffect(()=>{
console.log('마운트 될 때만 실행됩니다.');
},[]);

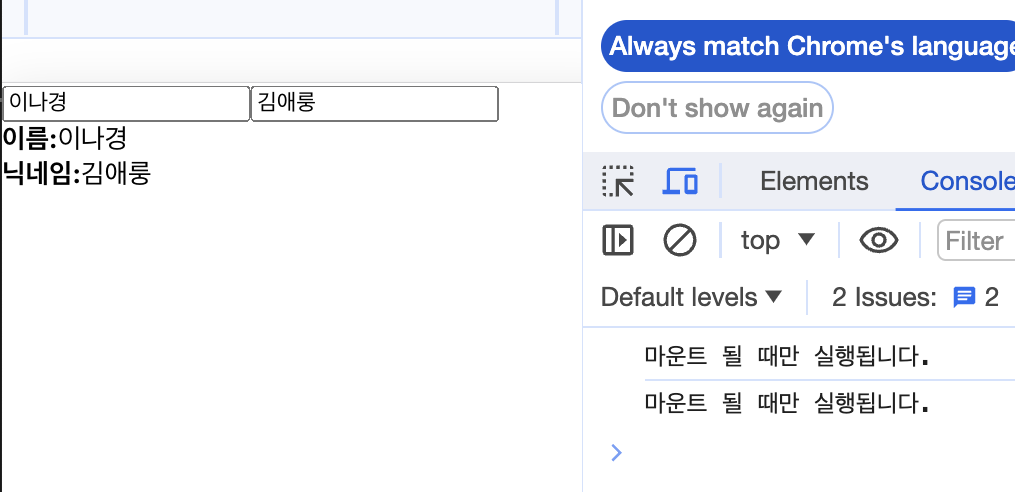
- 컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고, 그 이후에는 나타나지 않는다.
ComponentDidUpdate
특정 값이 업데이트 될 때만 실행하고 싶다면, useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어주면 된다. 배열 안에는 useState를 통해 관리하고 있는 상태를 넣어줘도 되고, props로 전달 받은 값을 넣어줘도 된다.
useEffect(()=>{
console.log(name);
},[name]);

- 배열 안에 name값을 넣어주었기에 name이 업데이트될 때마다 콘솔에 찍히고 있고, nickname은 업데이트 되어도 콘솔에 찍히지 않는다.
ComponentDidUnMount
컴포넌트가 언마운트 되기 전이나 업데이트 되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해야 한다.
/*Info.js*/
import React, {useState, useEffect} from 'react';
function Info() {
const [name, setName]=useState('');
const [nickname, setNickname]=useState('');
useEffect(()=>{
console.log('effect');
console.log(name);
return ()=>{
console.log('cleanup');
console.log(name);
};
},[name]);
const onChangeName=e=>{
setName(e.target.value);
}
const onChangeNickname=e=>{
setNickname(e.target.value);
}
return (
<div>
<div>
<input value={name} onChange={onChangeName}/>
<input value={nickname} onChange={onChangeNickname}/>
</div>
<div>
<div>
<b>이름:</b>{name}
</div>
<div>
<b>닉네임:</b>{nickname}
</div>
</div>
</div>
);
}
export default Info;import logo from './logo.svg';
import './App.css';
import { useState, useEffect } from 'react';
import Info from './Info';
function App() {
const [visible, setVisible]=useState(false);
return (
<div>
<button onClick={()=>{
setVisible(!visible);
}}>
{visible ? '숨기기' : '보이기'}
</button>
<hr/>
{visible && <Info/>}
</div>
);
}
export default App;
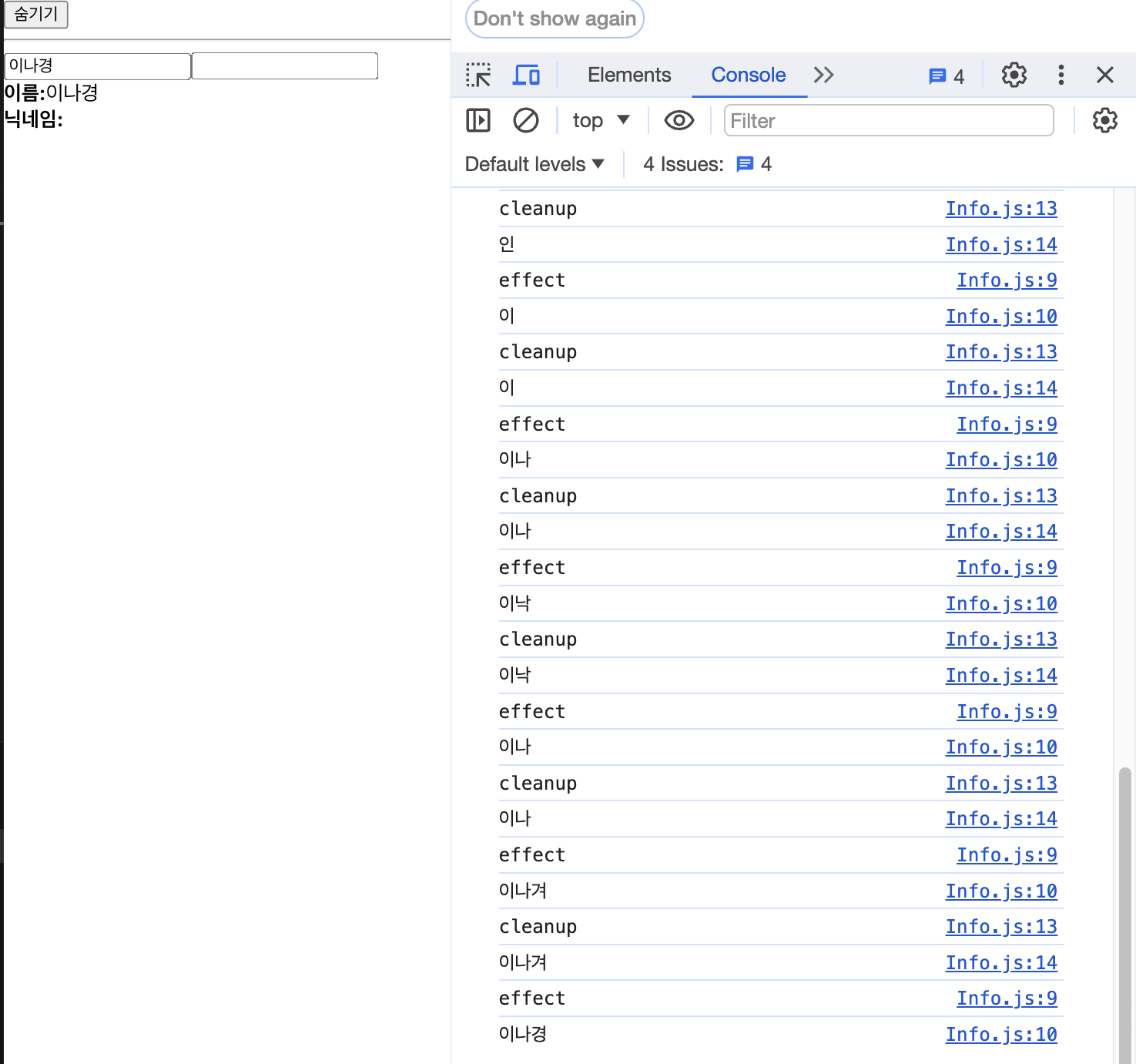
- 렌더링 될 때마다 뒷정리 함수가 계속 나타난다. 또한 뒷정리 함수가 호출될 때는 업데이트 되기 직전의 값을 보여준다.
- 오직 언마운트 될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어 있는 배열을 넣으면 된다.
'리액트' 카테고리의 다른 글
| [React] useMemo란? (2) | 2024.01.18 |
|---|---|
| [React] useReducer란? (0) | 2024.01.17 |
| [React] State란? (3) | 2024.01.11 |
| [React] React Router : Router, Link (2) | 2024.01.08 |
| [React] Components 와 Props (1) | 2024.01.02 |
